I use SVG format a lot. It’s code-based, making it easy to edit, and it’s really effective for simple diagrams and infographics.
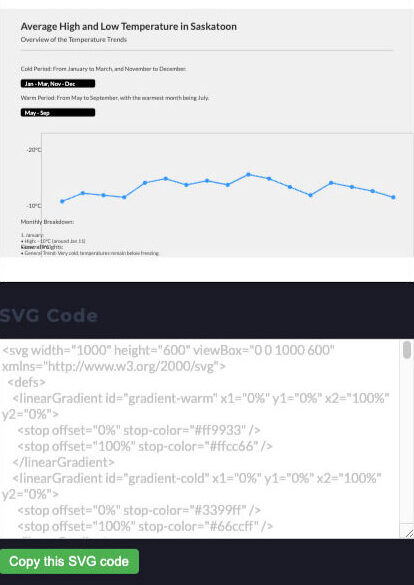
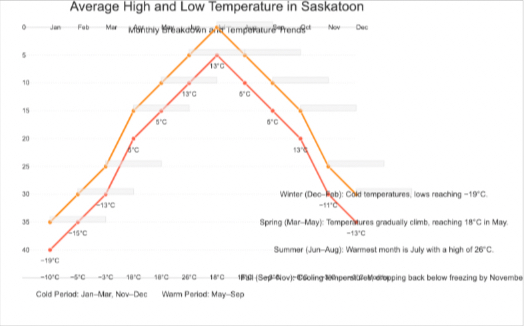
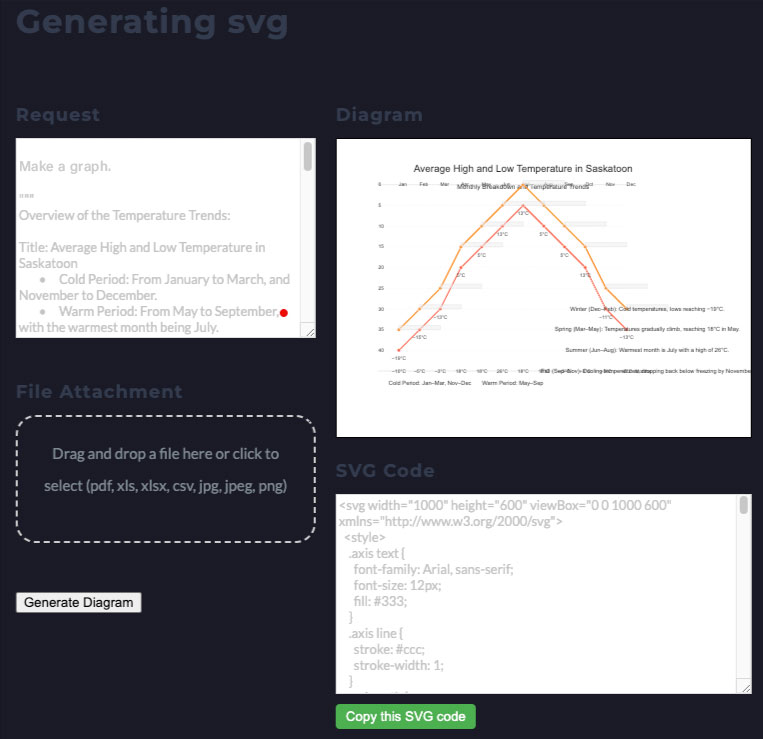
I had a few ideas for an LLM-powered SVG generator. First, I wanted the LLM to interpret my ideas into efficient diagrams, using its knowledge or data I provided to create diagrams or graphs. Second, I wanted it to directly display the generated SVG code as an image, allowing users to copy and use the code.

After building it, I realized it was incredibly easy to use because of its natural language, conversational command format. It even expressed things I hadn’t even thought of. It has wide-ranging applications, too, from websites to PowerPoint, Excel, and even Illustrator.
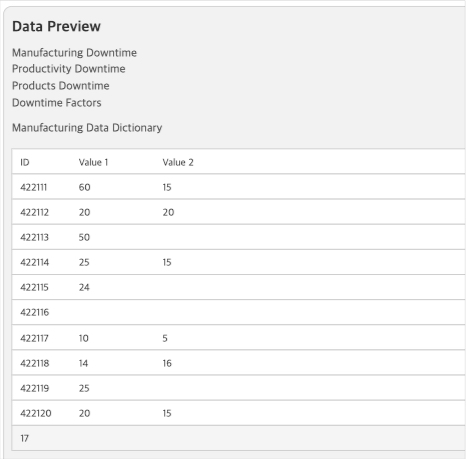
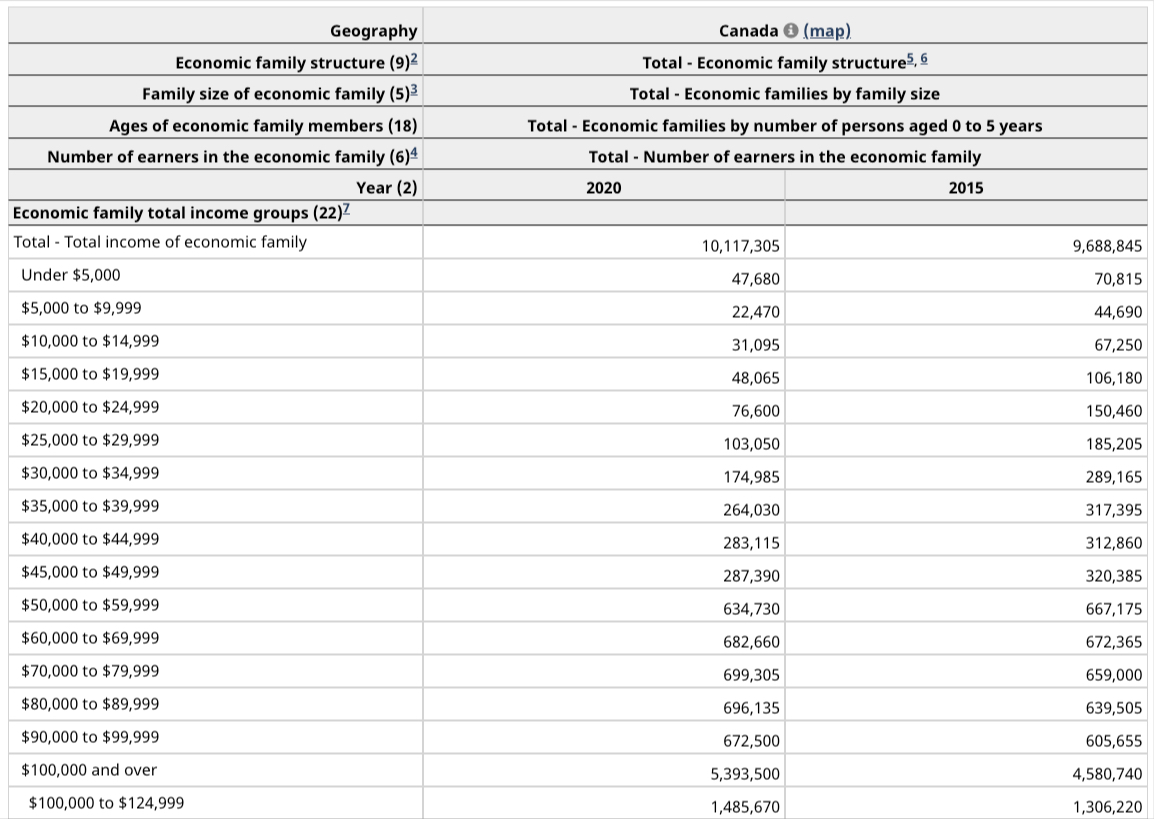
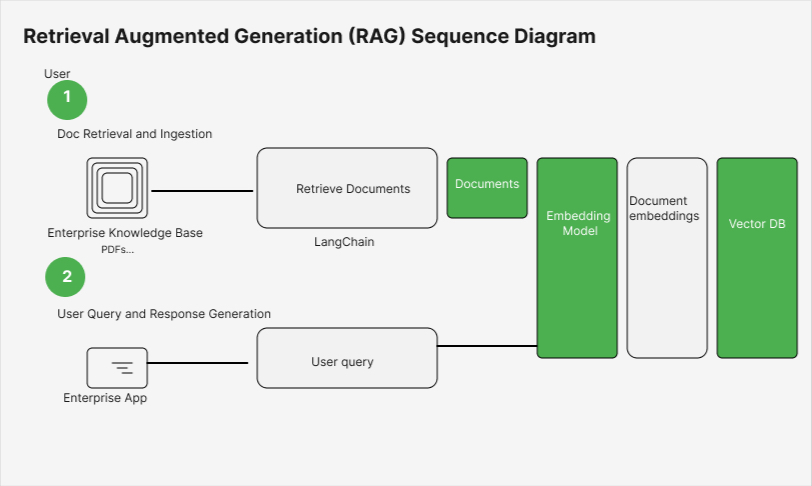
All the images I’ve attached were made with this SVG generator, typically after 2-3 generations. While it’s not always perfect, sometimes it produces tables I didn’t intend.
I have a few tasks ahead. First, adding the ability to edit the generated SVG directly, like a photo editor. Second, pre-training it with templates for more complex graphics like infographics.
Oh, and for now, you can paste the SVG code into Figma to edit it. It’s best to use it that way for now.
-Henry-